3.事件回调
1.事件回调函数为参数中的"getVal",在这个方法中可以获得两个有用的值:
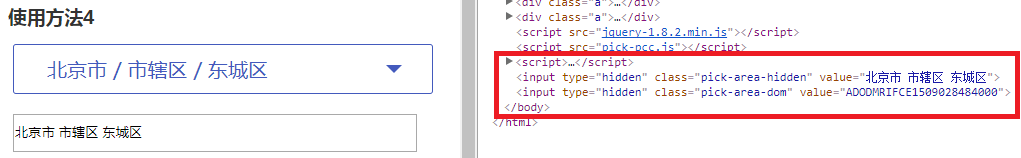
(1)$("."+$(".pick-area-dom").val())
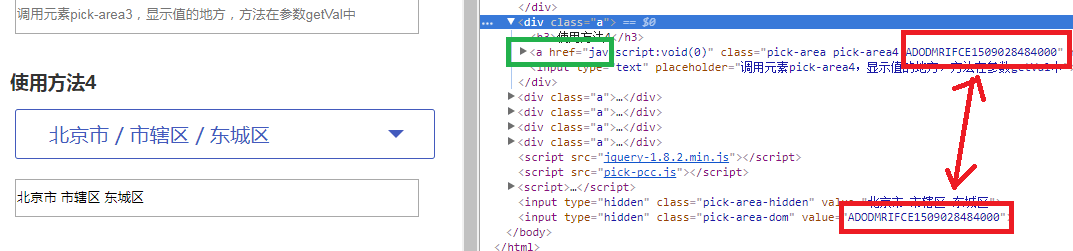
.pick-area-dom是插入页面中的隐藏域input[type==hidden]的类名,它的value值存放着getVal()回调函数触发一次之后,记录的调用插件的那个a元素,这个值(即$(".pick-area-dom").val())是一个类名,该类名唯一
那么$("."+$(".pick-area-dom").val())就是当前调用插件的那个a元素了。
这个返回的是调用这个插件的元素pick-area,$(".pick-area-dom").val()的值是该元素的另一个class名,这个class名在dom结构中是唯一的,不会有重复,可以通过这个class名来识别这个pick-area。
比如使用方法6,使用了$(".pick-area6").pickArea({...})初始化两个类名为pick-area6的>元素,结果就是产生两个样式一摸一样的省市区插件(颜色为橙色),但是这两个>都有属于自己的唯一的一个class名,
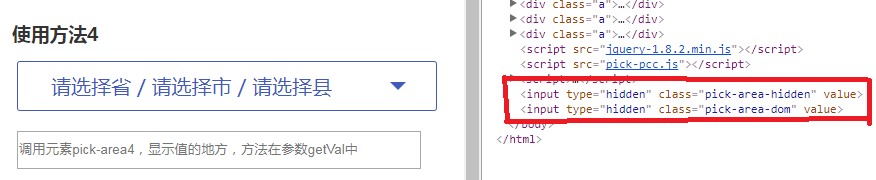
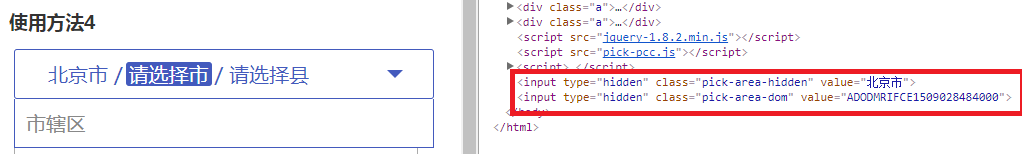
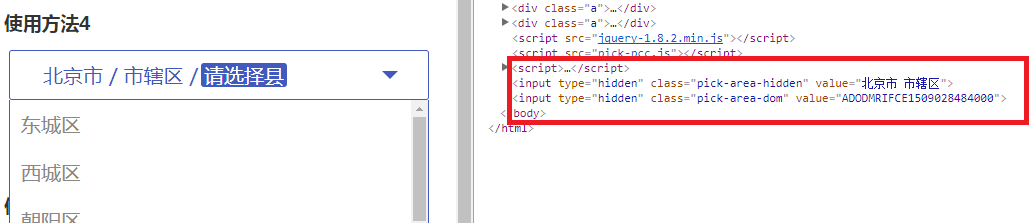
(2)$(".pick-area-hidden").val()
这个是页面中隐藏域.pick-area-hidden,即类名为pick-area-hidden的input[type==hidden]的值,存放着每次选中一个省、市或者县的时候,
当前调用插件的a元素的文本框中存放的省市县的最新值,每点击一次下拉框里的li,这个值就会立即更新,和$("."+$(".pick-area-dom").val())是一样的。
记住,$("."+$(".pick-area-dom").val())和$(".pick-area-hidden").val()这两个值在某些应用场景会很有用!!!慢慢理解他们的用处!!!
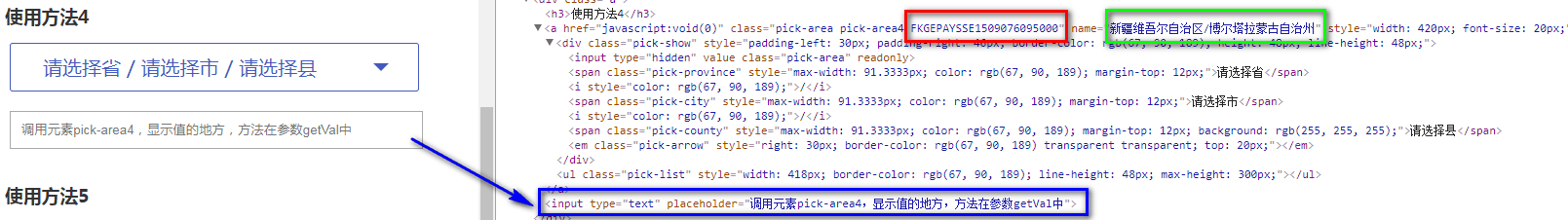
可以参考下面的每一个使用方法,在每个使用方法中,都使用了这两个值,并且为了测试作用,后面都跟了一个input框,来显示每次getVal触发执行一次之后,当前插件的最新值。
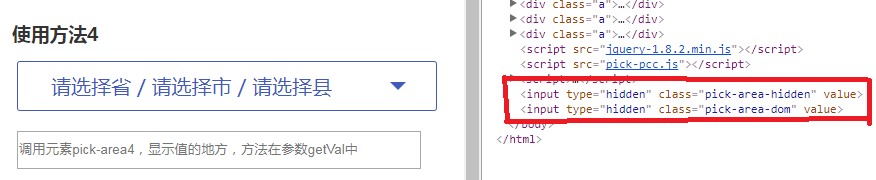
图3-1:
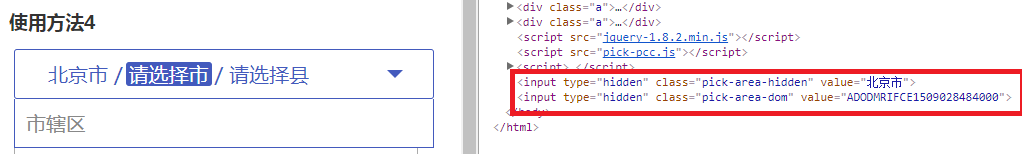
 图3-2:
图3-2:
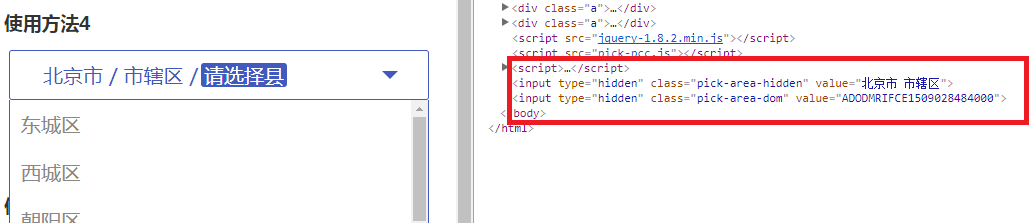
 图3-3:
图3-3:
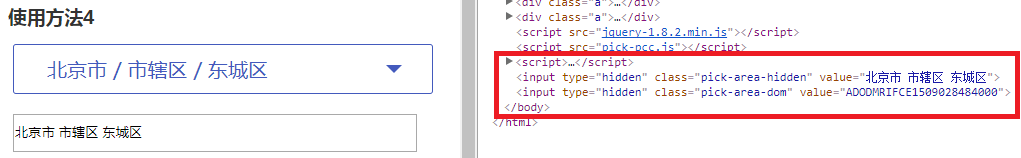
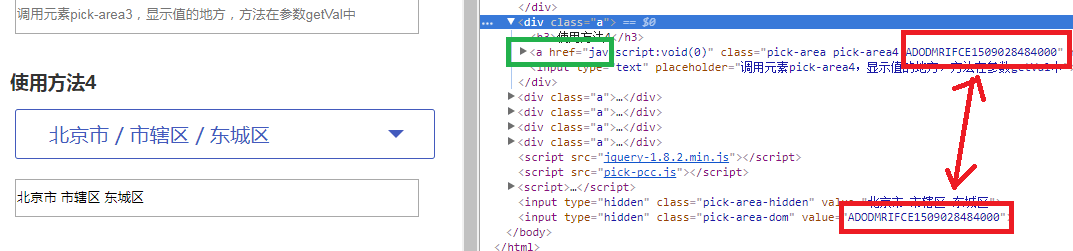
 图3-4:
图3-4:
 图3-5:
图3-5:
 2.那么什么时候会触发事件回调函数呢?就是当你选中数据的下拉列表中的某一个li,即选中某一个值时,就会触发该回调函数,在这里你可以获取当前这个插件最新选中的省市县的数据。(也就是上面说的那两个隐藏域的值)
2.那么什么时候会触发事件回调函数呢?就是当你选中数据的下拉列表中的某一个li,即选中某一个值时,就会触发该回调函数,在这里你可以获取当前这个插件最新选中的省市县的数据。(也就是上面说的那两个隐藏域的值)
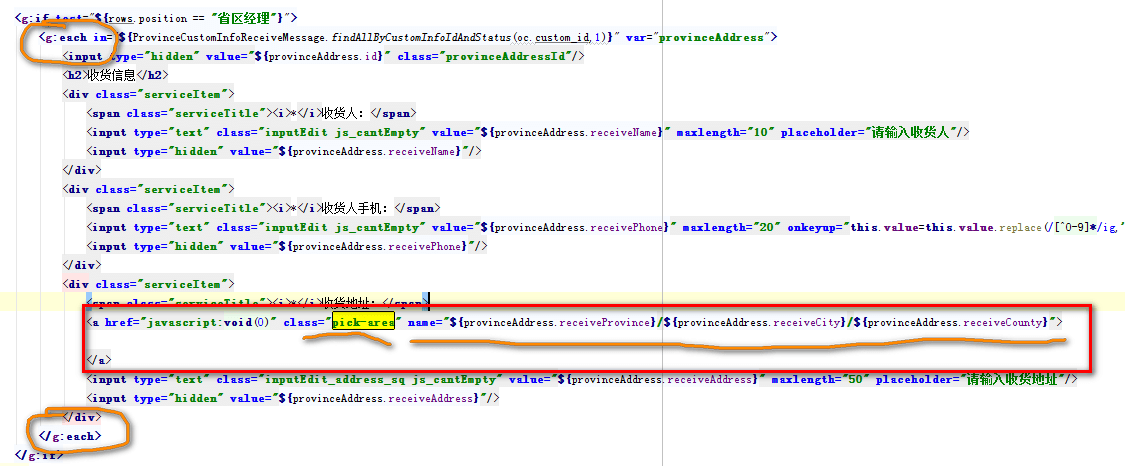
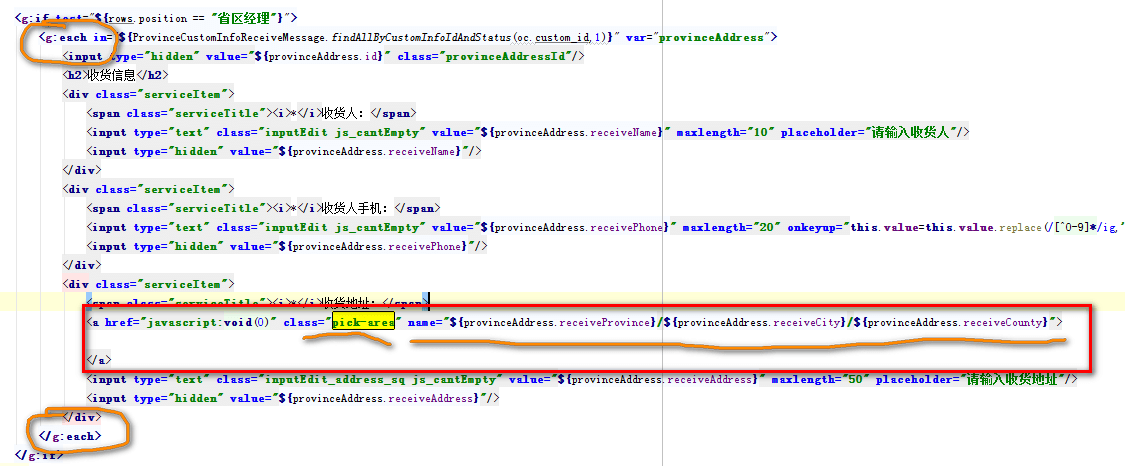
 当然,这样写完之后,还是要用$("调用元素").pickArea();方法来init插件,只是不用在pickArea方法中使用format回显数据了。
当然,这样写完之后,还是要用$("调用元素").pickArea();方法来init插件,只是不用在pickArea方法中使用format回显数据了。
 当然,这样写完之后,还是要用$("调用元素").pickArea();方法来init插件,只是不用在pickArea方法中使用format回显数据了。
当然,这样写完之后,还是要用$("调用元素").pickArea();方法来init插件,只是不用在pickArea方法中使用format回显数据了。
 图3-2:
图3-2:
 图3-3:
图3-3:
 图3-4:
图3-4:
 图3-5:
图3-5:
 2.那么什么时候会触发事件回调函数呢?就是当你选中数据的下拉列表中的某一个li,即选中某一个值时,就会触发该回调函数,在这里你可以获取当前这个插件最新选中的省市县的数据。(也就是上面说的那两个隐藏域的值)
2.那么什么时候会触发事件回调函数呢?就是当你选中数据的下拉列表中的某一个li,即选中某一个值时,就会触发该回调函数,在这里你可以获取当前这个插件最新选中的省市县的数据。(也就是上面说的那两个隐藏域的值)